到底要怎麼設計meta tag才能讓網站排名往前

Meta tag是搜尋引擎剛開始認識你的第一步,也是最早的網頁的經典設計,所以當Google出現以後就開始讀取這樣的meta tag。
什麼是Meta tag?
Meta tag是HTML和XHTML文檔中用來提供關於網頁的結構化元數據的標籤。這些tag都位於網頁的head,每個Meta tag都有自己的能力,例如描述和標題。
Meta tag跟SEO的關係
因為Meta tag是搜尋引擎剛開始認識你的第一步,而SEO最重視的就是標題,也是判斷你網站的開頭,這裡的文字原比你網站本身的文字的權重還要重。
必要優化的三大Meta Tag
我們可以分成title、Meta description和Meta keywords。
Title
Title就是網頁的標題檔,也就是這個網頁的主題,這是一般認為搜尋引擎和使用者認識你的第一步。
在Html的程式碼
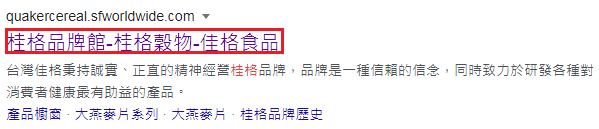
<title>桂格品牌館-桂格穀物-佳格食品</title>
在搜尋引擎上的顯示狀況。

Meta description
關於這個網頁的詳細敘述,但是大家可以在內容中加入很多關鍵字,因為搜尋引擎會在超過160字元時,會把多的字用…表現,所以盡量保持在150個字,在搜尋引擎上也會顯示的比較好。
在Html的程式碼
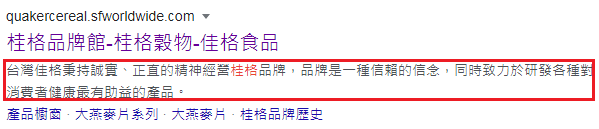
<meta name="description" content="台灣佳格秉持誠實、正直的精神經營桂格品牌,品牌是一種信賴的信念,同時致力於研發各種對消費者健康最有助益的產品。" />
在搜尋引擎上的顯示狀況

Meta keywords
在Html的程式碼裡面直接指出Keywords有哪些,雖然Google說不會參考,還會冒著被其他人知道你網站的關鍵字風險,所以大家可以斟酌使用。
<meta name="keywords" content="桂格穀物館,穀物品牌館,佳格食品,大燕麥片,三合一奇亞籽,穀添樂,榖多多,燕麥飲,穀得一天,全天然超級穀珍,植物奶" />
![[SEO] Google居然公開教導你怎麼增加SEO!!! [SEO] Google居然公開教導你怎麼增加SEO!!!](https://i0.wp.com/chihyun.com.tw/wp-content/uploads/2021/05/20210525164404_43.png?quality=90&ssl=1&resize=800%2C400)
